
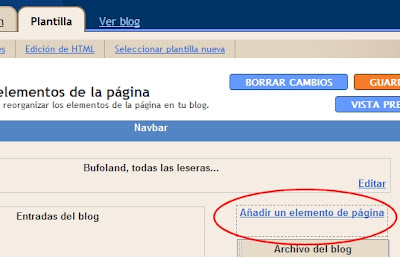
Click en el link Añadir un elemento de página

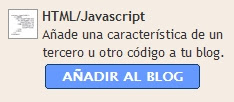
Seleccionar la opción HTML/Javascript

y hacer click en Añadir al blog
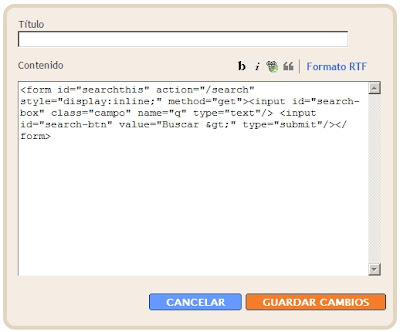
En el formulario dejar vacío el Título, y en Contenido escribir lo siguiente:
<form id="searchthis" action="/search" style="display:inline;" method="get"><input id="search-box" name="q" type="text"/> <input id="search-btn" value="Buscar >" type="submit"/></form>
y presionar el botón Guardar cambios

Luego Guardar y listo.

Con esto tendremos un buscador que permitirá a nuestros visitantes buscar entradas del tema que le interese encontrar en nuestro Blog.
También se puede mejorar el aspecto del buscador usando estilos y agregándolos a la plantilla del blog. De esta manera se pueden cambiar los colores y las propiedades de las fuentes.
Pero eso lo explicaré en otra ocación...

No hay comentarios.:
Publicar un comentario